Learn - Figma
Applying Design Tokens to Figma Objects
- Select the object(s) you'd like to apply a Design Token (Style) to.
- Click the Design Token in the plugin's Tokens tab
- Depending on the Clicking Tokens will apply the style option in the Plugin Settings :
- If the option is selected, then the token style will be applied to the selected object(s)
- Else, the popup menu will be shown. Click the Apply to selected object(s) item from the popup menu.
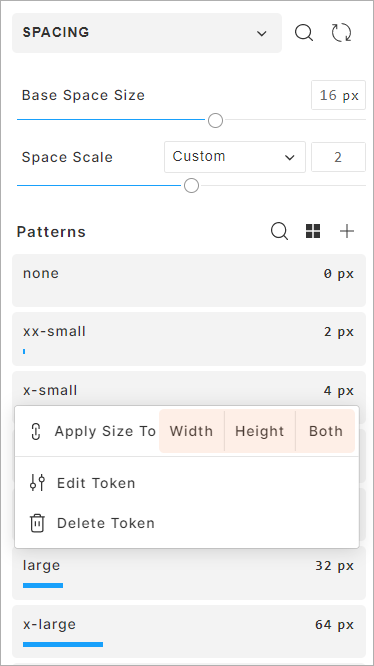
➥ Depending on the type of token, the Apply ... menu item options may vary. For example, size tokens can be applied to width, height, or both properties of the selected objects. As seen in this screen for spacing tokens :

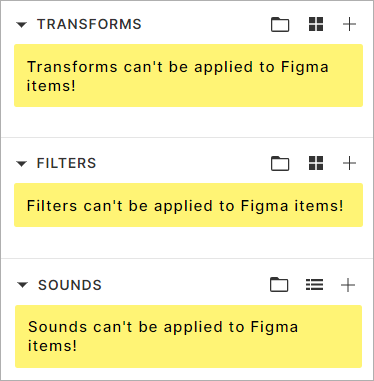
➥ Some DSM token types do not have corresponding layer properties in Figma. Therefore you can not apply them to Figma objects. These token types are:

You can still define these tokens from the plugin and use them in documentation of your design system and export to code.
Auto Layout Tokens (Only for Figma plugin)
They are not part of standard DSM token types.