Learn - Figma
Managing Design Tokens in Selection
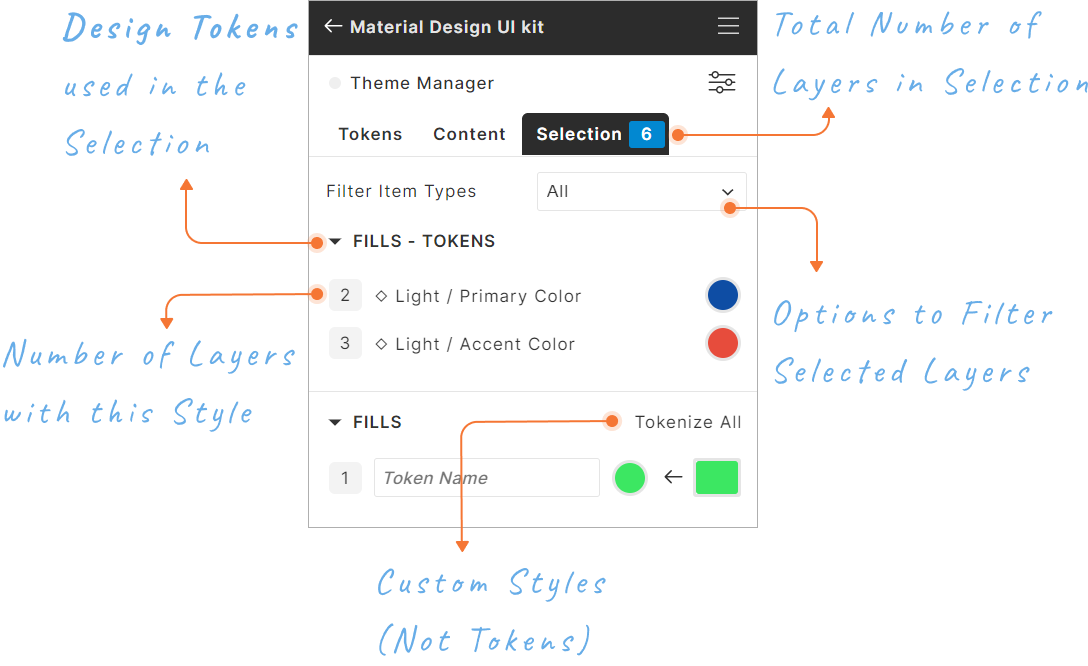
You can view and change design tokens used for all the layers in your selection from the Selection tab of the plugin.
The idea here is similar to the Selection Colors section of the Figma Properties Panel.
➥
While Figma groups only colors into Color Styles and Paints - any Fills or Strokes that you haven't saved as Styles, the plugin works for all token types such as Colors, Shadow Effects, Text Styles, Spacing, Autolayouts, Visibility Booleans , and Microcopies .
For the sake of easiness, we will use only color styles throughout this section. The same features are valid for other token types as well.

Filter layers in the selection
In the example below, the selection contains 5 objects using the Light / Light color token. If you want to swap this color for only text objects, then you can filter them, and then changing the color token will affect only these 3 text items in the selection.
Layers Grouped by Design Tokens
When selection changes, the plugin scans for all the parent and child objects, then :
- Filter them if a filter item type is selected,
- Finds all design tokens attached to the objects
- Lists all distinct design tokens with the number of layers using it on the left and preview of the token style on the right of each token item.
Clicking a design token item in this list shows the Actions you can take. The example below shows how to swap the color token used in the filtered selection and then how changing the color token updates the selected layers.
Layers Grouped by Styles ( Not Design Tokens )
When selection changes, the plugin scans for all the parent and child objects, then :
- Filter them if a filter item type is selected,
- Finds all styles which are not attached to design tokens .
- Lists all distinct styles with the number of layers using it on the left and preview of the style on the right of each item.
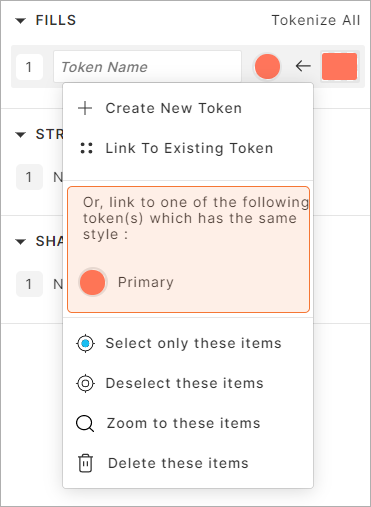
Clicking a style item in this list shows the Actions you can take. The example below shows creating a new token for this style and automatically attaching this new color token to the layers in the selection with this color style.
➥ If there is already a token in Toolabs DSM with the style of the selection, then those tokens are listed in the popup menu. If you select one of these tokens, then all objects in the selection will be linked to that token.

Other Actions to Manage Layers in Selection
- Select only these items : Removes all other layers from the selection
- Deselect these items : Removes all layers from the selection which are using this style
- Zoom to these items
- Delete these items
Empty Selection
If nothing is selected in Figma, then the selection tab of the plugin lists Figma styles (colors, text styles and shadows ) which are not linked to a design token in Toolabs DSM.