Learn
Prototyping with Real Content
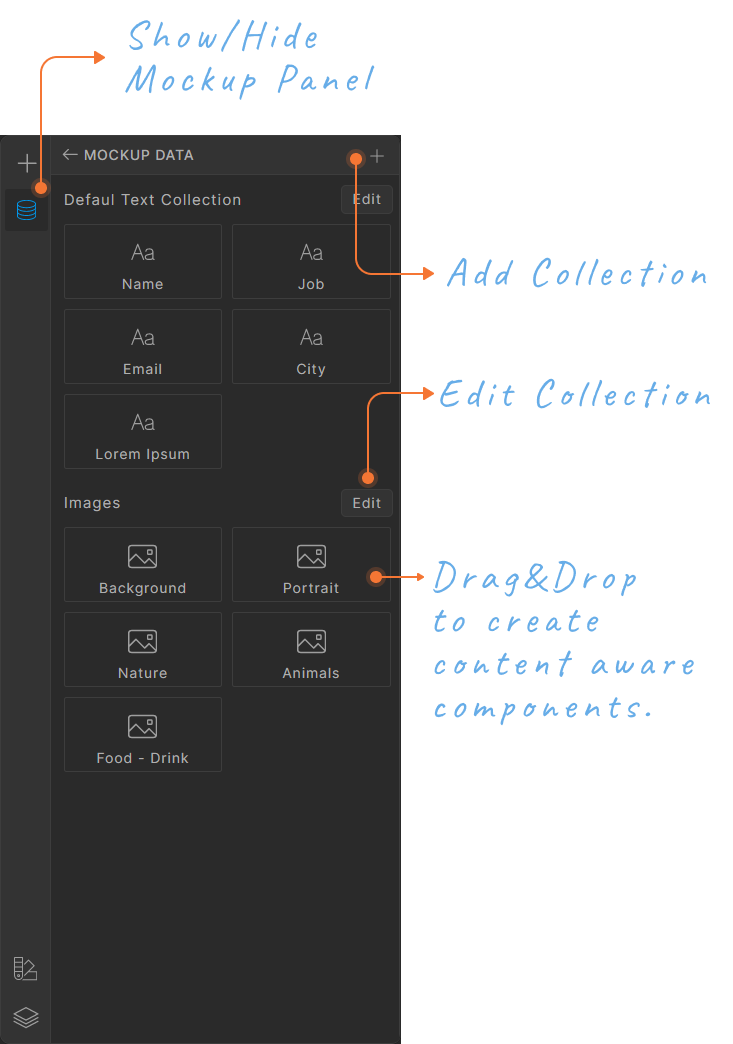
Toolabs lets you create your own data collections and populate them with real content specific to your use case. Then, when documenting your design system or prototyping your product, UI component instances will automatically be filled with real content pulled from these collections.

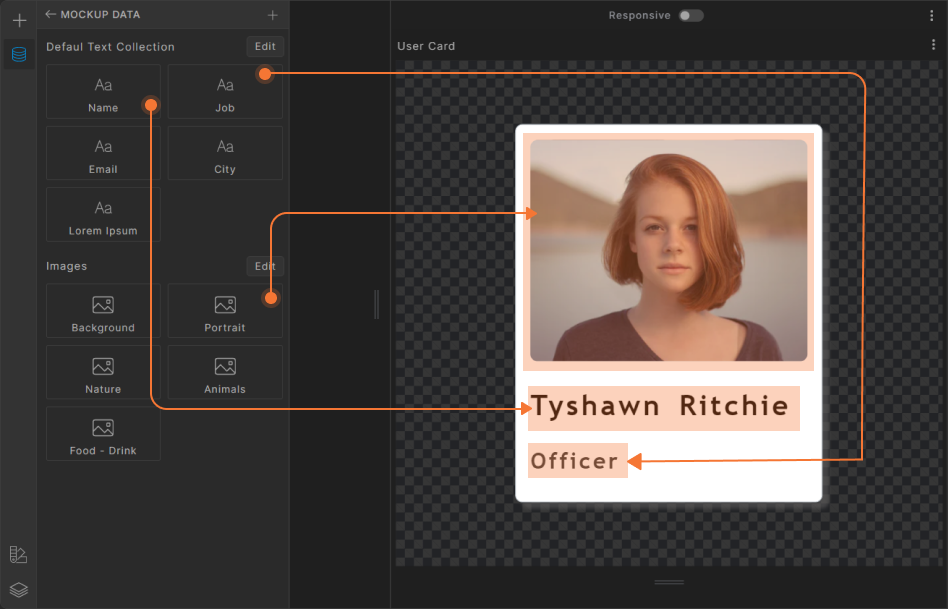
In the example below, a user card component is built using real content fields Name, Job, and Profile image . These collections are automatically created when you create a new design system. The next section will show how to create custom collections.

When adding a new instance of this component, Name, Job, and Profile image variables are automatically filled with random data from the real content collection.
Creating New Data Collection
Follow these steps to create and populate custom collections :
- First, define schema (field names and field data types)
-
Configure how each field will be populated with mockup data. If you turn off the Populate switch of a field, then this field of data rows will not be automatically populated.
- For text fields, you can select from the list of available mockup categories . You can also select the Locale that will be used for generating mockup data.
- For numbers, giving minimum and maximum values will restrict the randomly generated values to be in this range.
- For booleans, you can define the ratio of True/False value rank in the collection.
- Image fields are populated by searching Unsplash with the given keyword.
- Then, adjust the number of data rows that will be in the collection and populate row fields with mockup data.
- You can also manually edit fields of each data row