Getting Started1 min
Design Tokens20 min
➥ColorsModular ScalesTypographySpacingMotion SystemSoundsMicrocopy (UX Text)Semantic TokensManaging Overrides
Creating Themes2 min
Component Designer1 min
Documenting Design System15 min
Exporting Design Tokens5 min
GraphQL API4 min
Real Content4 min
Figma Plugin10 min
Adobe XD Plugin8 min
Real-time Collaboration4 min
FAQs
Learn
Design Tokens - Colors
"Every part of the interface in any possible state (hover, disabled, etc.) is mapped to one of the tints and shades defined in Spectrum. Constraining the interface to a set number of colors ensures a high level of consistency between products while providing flexibility and context for use of color. It also ensures accessible contrast when colors are used correctly."
— Spectrum, Adobe’s Design SystemColor tokens can be solid or gradient fills.
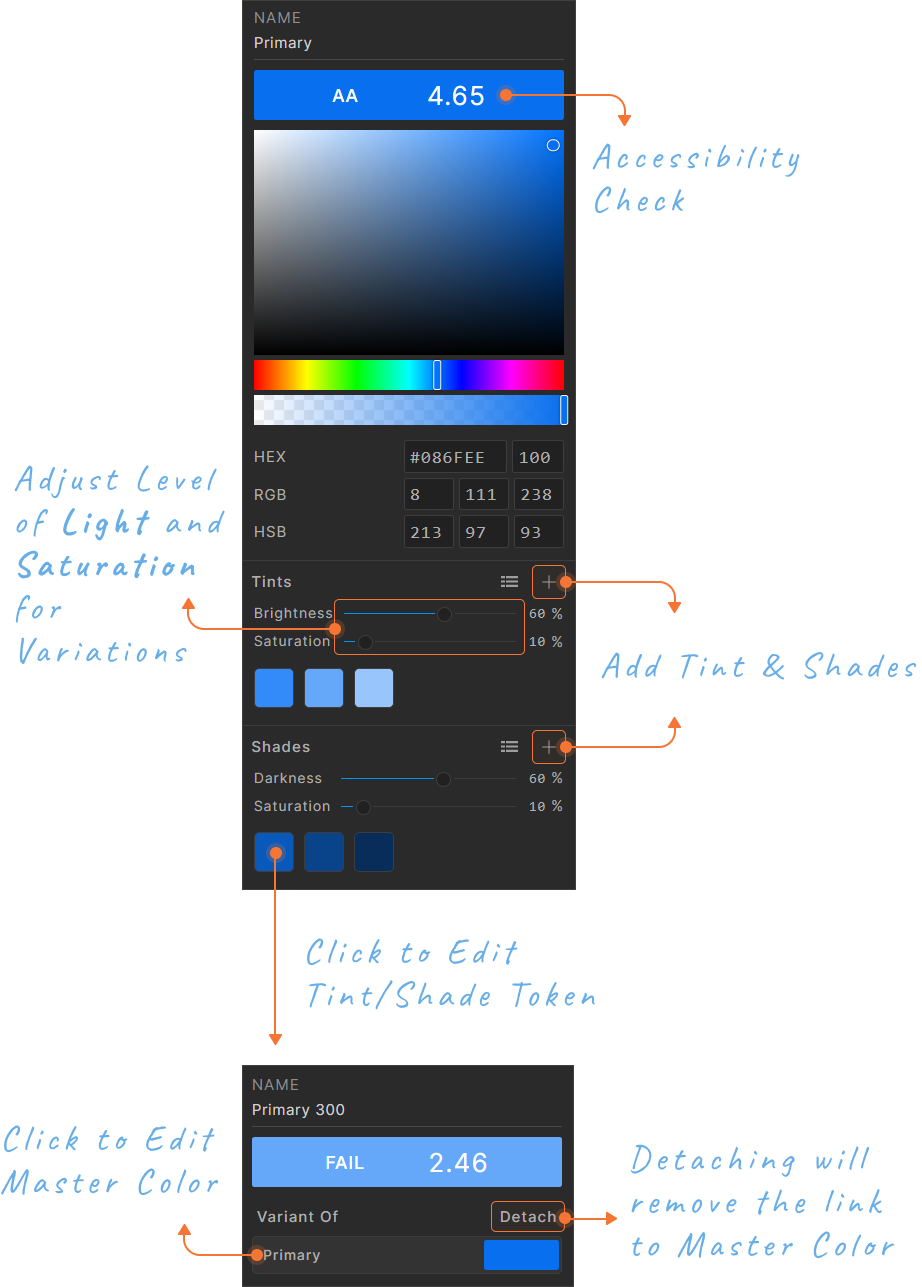
You can also define tinted and shaded variants of solid filled tokens. Updating the main color will automatically recalculate and update the tint and shade variants.

Here are some good articles on colors in design systems: